These days it is quite mandatory to have a logo; no matter how small or big one’s venture is. You obviously understand the importance of logo for a company and the influence it has on the promotion for any business.
Being the face of an organization, brand, or services, the logo serves the purpose of giving a distinct identity to everyone and everything that is associated with it.
Not only that a company has to consider developing a unique design for its logo but also they should keep a tab on the changing times in order to give the logo a refined look occasionally. By giving the logo a timely makeover, it will create a fresh outlook, attract more limelight, and garner a positive response.
Through this blog, we are going to discuss on how to turn a simple logo into an animated one, by merely using the Photoshop option. To animate your logo you don’t have to be a pro and know the complexities of the software or be equipped with strong technical skills. With our easy-to-follow guidelines, you can effortlessly come up with impressive and effective results for sure.
Importance of Logo Animation
For promoting a brand: By choosing a logo animation, one can effectively promote a brand and elevate its position in the market. Unlike a simple 2D or 3D logo, the animated logo is more influential and has the power to create a larger and everlasting impression over the audience. That’s because, it has an attractive visual effect in terms of striking an instant chord in the minds of the viewers, which in turn will boost the brand identity.
To stand out from the rest: Not only it is catchy, but an animated logo also establishes a strong yet emotional connection with its target audience. There is more choice of colors, visuals, and sounds in such a logo that works towards creating greater brand awareness and at the same time, it gives ample scope for being unique from other players in the market. Given the fact that the audience has a short span of memory, it is essential to make a quick impression within a few seconds. And logo animation serves that purpose.
Retains brand essence: One doesn’t have to worry about throwing professionalism out of the window while using logo animation. As a matter of fact, it helps to retain the brand value as well as makes an effective impression in a well-defined, formal manner. Moreover, an animated logo done by any of the professional animation designers will prove to be a feasible choice when it comes to promoting a brand when compared to expensive, high definition marketing videos.
Affordability aspect: In order to create brand awareness campaigns and promotional videos, one has to spend the whopping amount on investing in the right channels and also, to be unique in the marketing game which means, it is essential to develop fresh tactics to catch the audience attention. An animated logo is a cost-effective method as well as it has multiple utility factors that can be incorporated within various creatives over and over again.
Choosing the best creative house: Adding an animated touch to the logo will help in great ways – to enhance visibility and business growth.
If you aren’t interested to spend a lump sum amount to hire animators on a full-time basis, then there is always an option to look out for some leading animation companies that will take care of your logo design animation requirements as well as your requirements with regard to 2D animation and 3D animation on a contract basis. You can put across your brand objective and needs to a professional animator and get a refreshing logo change.
These days there is a wide range of professional animation houses that cater to different types of industries. Also, there are many talented and creative heads in the market who will easily get your job done with exceptional quality and affordable prices. All you have to do is, sit down and go through extensive research to find what is best for you and your company. The web world is the most reliable resource that one can rely on to choose the best creative company. Once, you come across a suitable choice, then you have the further option to browse through their works and decide whether to go ahead with their service or not.
In a nutshell: The key to success is to stay simple yet effective. Be creative with the animation ideas, but take care not to go overboard by creating pompous or killer logos that will lose its appeal instantly or tend to look irritating. An animated logo can either make or mar the impression of a brand or company. That’s why we stress the fact to use this skill responsibly for the sake of promoting a brand or boosting up the company’s image.
Thus, you see how an animated logo can do wonders for one’s business and brand…. Well, it is now up to you to go in for a suitable and professional animation company to transform the face of your logo, digitally.
But:
How to design an animated logo using Photoshop?
Before we get going on how to make an animated logo let use understand:
What is GIF?
One has to understand that Graphics Interchange Format (GIF), is a type of image format that can be easily compressed and is highly compatible with any kind of digital medium. By using a GIF, one can enjoy a motion visual that sums up any kind of concept or story for a minuscule moment. While there are no options to play, pause, or rewind in this one, the GIF is effective in replacing a large video file to send a message across.
Now let’s move into the details on how to animate a logo in Photoshop using GIF format:
1) Organizing the files
Prior to this, one has to make a set of JPG images with exactly the same dimensions that will serve as different frames while making the animated gif. Make a separate folder for these files.
After doing this, either open a ‘New’ document or choose a simple logo image on Photoshop.
Take care that the size is set for 350×300 pixels.
Note: You can choose your desired size as per your need.
Next, follow the steps:
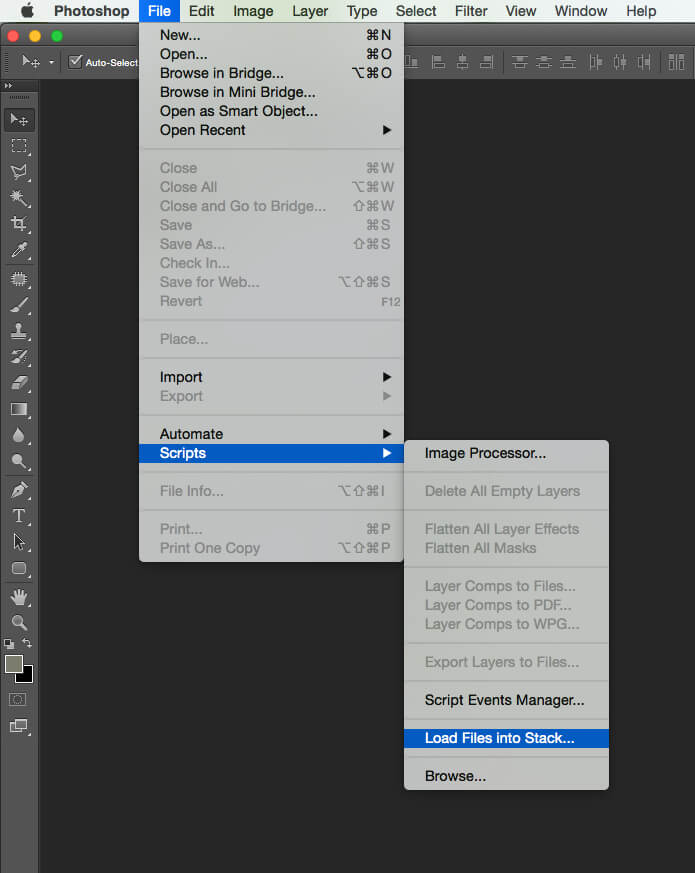
- Open-File
- Select Scripts
- Click Load Files into Stack

Arranging The Files From Scripts Option For Animation
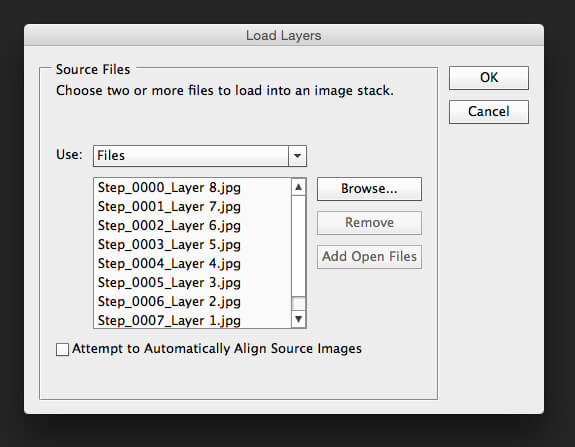
Choose your saved folder of JPEG images after the ‘Load Layers’ shows when you get the option to browse through the folders. By doing this, all the images will spread out on the working window and one can reorganize the order.

Browse The Folder To Select The Images In Load Layers Option
2) Selecting Animation
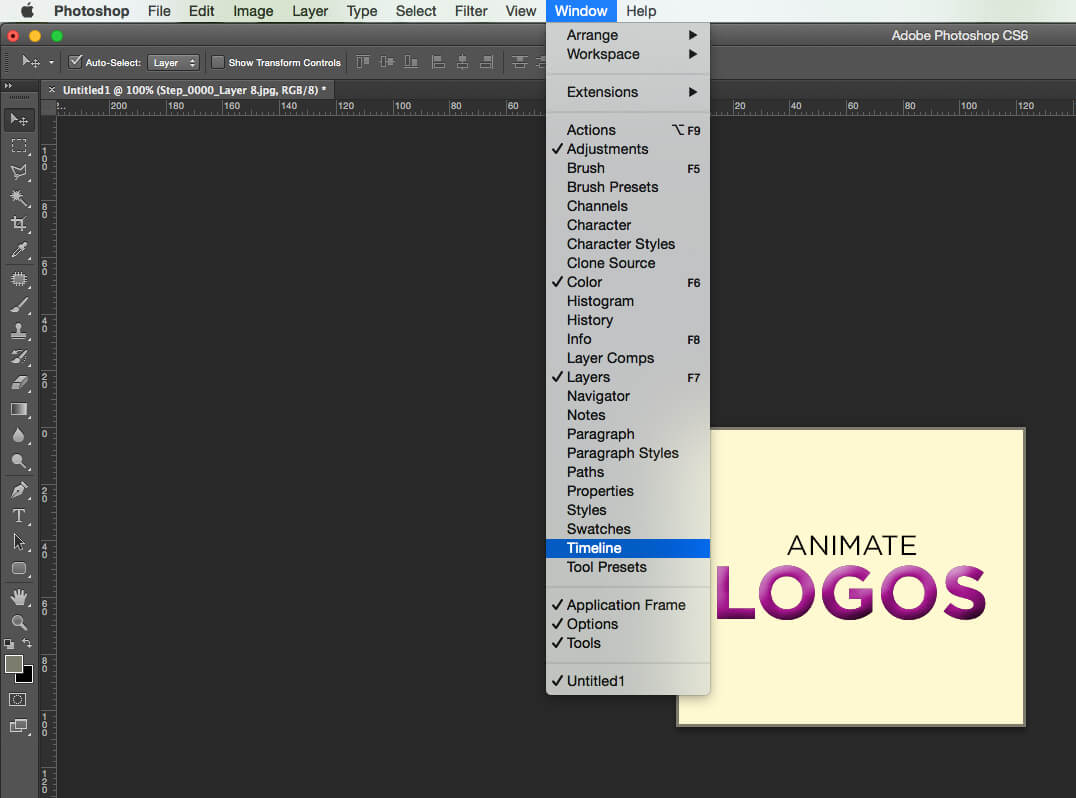
Choose the ‘Windows’ option and select ‘Animation’.

Select Timeline Option From Window Menu
Note: If you are working on CS6 then you have to select ‘Timeline’ instead of ‘Animation’.
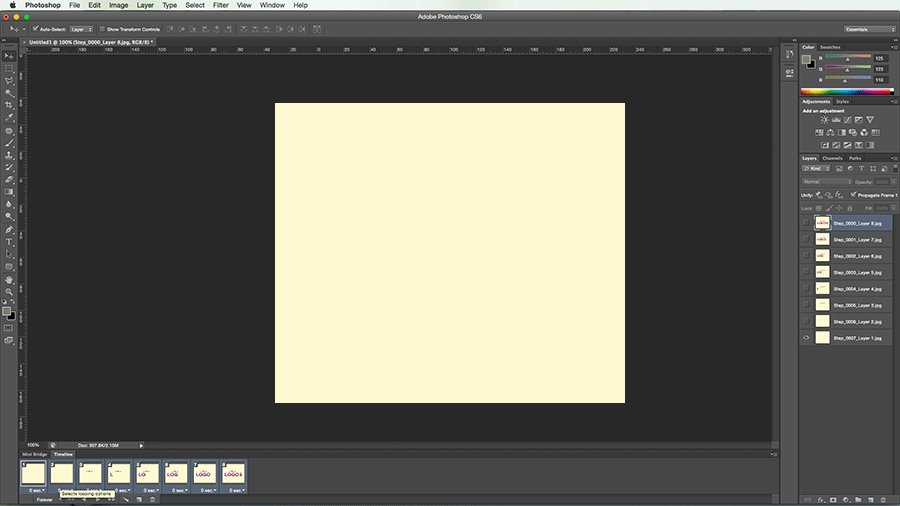
3) Developing Frames
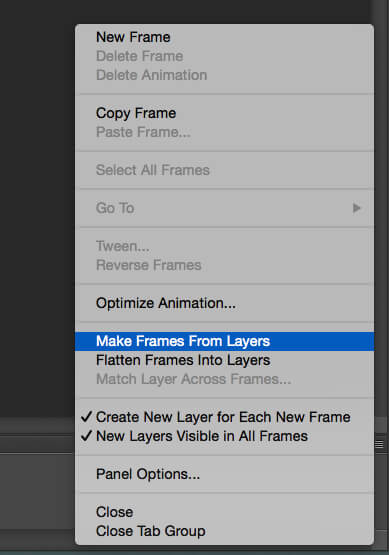
You have to ensure that all the layers have been selected for this particular step. Then proceed to select the top right button at the corner in the Animation window.
Click on ‘Make Frames from Layers’.

Make Frames From Layers Option
By doing this, one can have all the frames displayed.

All The Selected Frames Displayed
4) Customizing the time length
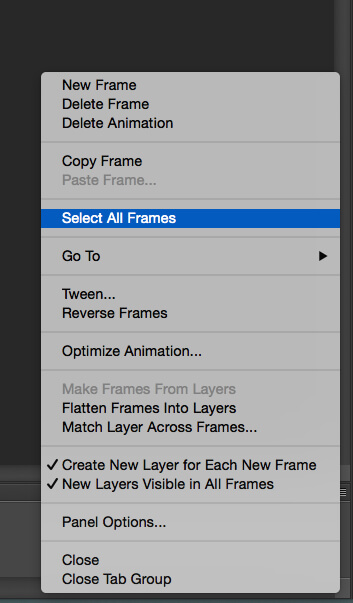
Again, select the button on the top right at the corner in the Animation window. Select ‘Select All Frames’ from the menu.

Click On Select All Frames Option
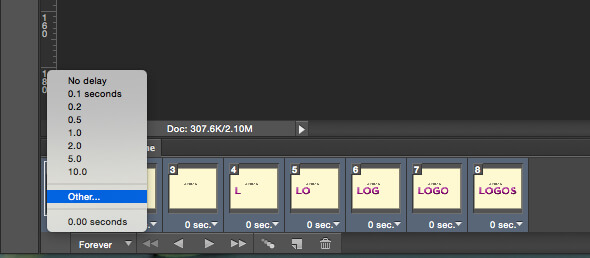
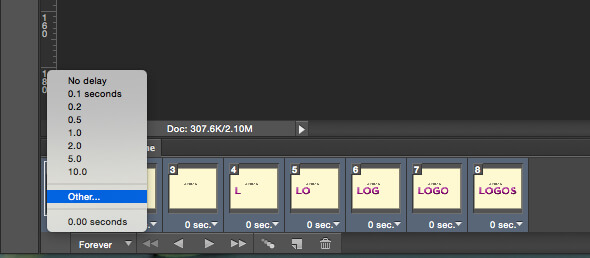
This will help you to edit all the frames in a uniform pattern. You can then adjust the time duration of the frames by clicking on the arrows given there and select the options.
By choosing ‘Other’ you have the choice to set your own time span.

Click On Other Option To Adjust Time Duration
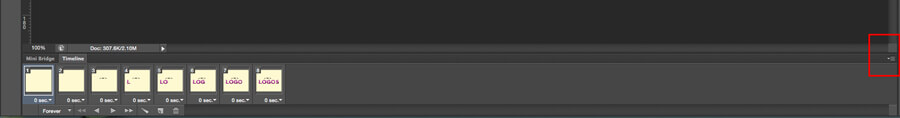
5) The loop factor
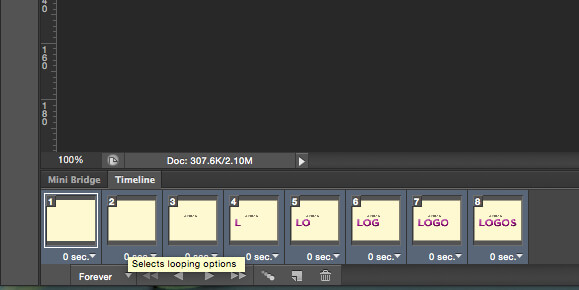
Go to ‘Select Looping Options’ that will be shown below at the right corner of animation window. Here you can decide the number of times you want the animation to play on the loop. It is advisable not to go beyond three times, lest it kills the essence of the creative efforts taken.

Click On Other Option To Adjust Time Duration
5) The loop factor
Go to ‘Select Looping Options’ that will be shown below at the right corner of animation window. Here you can decide the number of times you want the animation to play on the loop. It is advisable not to go beyond three times, lest it kills the essence of the creative efforts taken.

Select Looping Options For Logo Animation
After the loop completes its cycle, it will show the image that has been put in the last frame in the Animation window. Remember to choose an image for the last frame that you want the audience to focus on. If you want some other frame to be highlighted, then select that specific frame and select the button ‘Duplicates Selected Frames’ in Animation window. Move this latest frame and put it in the last position in the order.
There you are!
Check the whole creative work done – see whether everything is in the correct sequence, duration and looped well. Once satisfied you have to save the file.
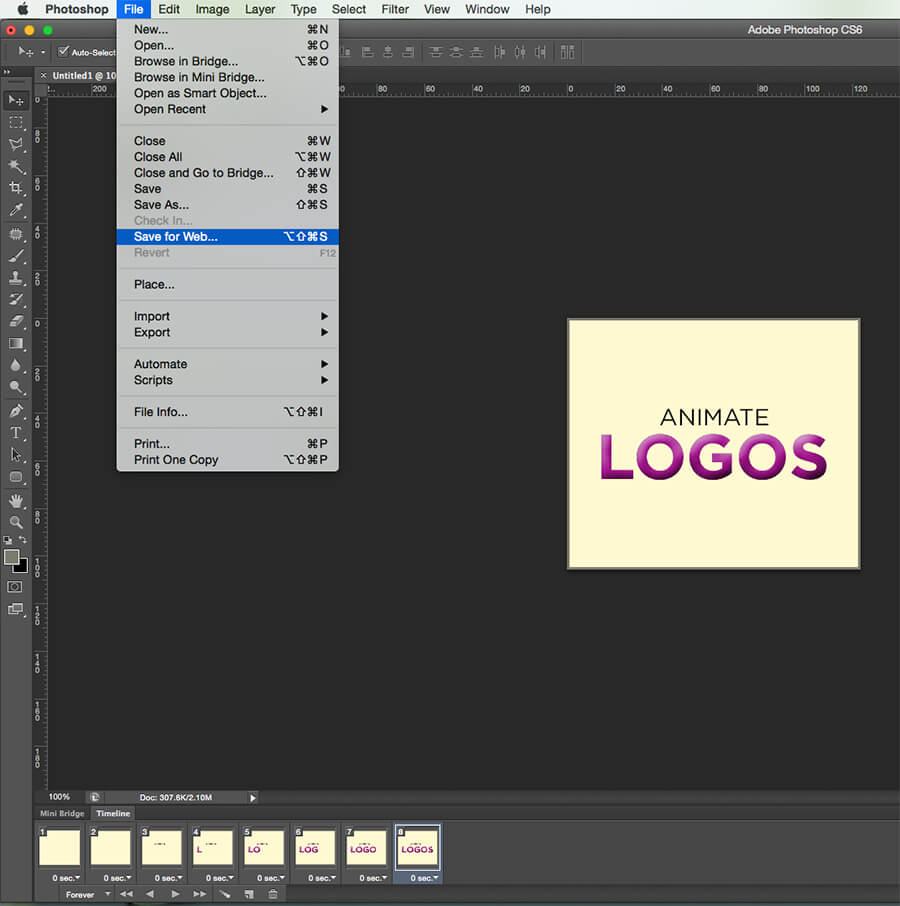
For exporting the GIF image:
- Click File
- Select ‘Save For Web & Devices’
- Choose .GIF option from the dropdown
- Click on Save

save image as gif

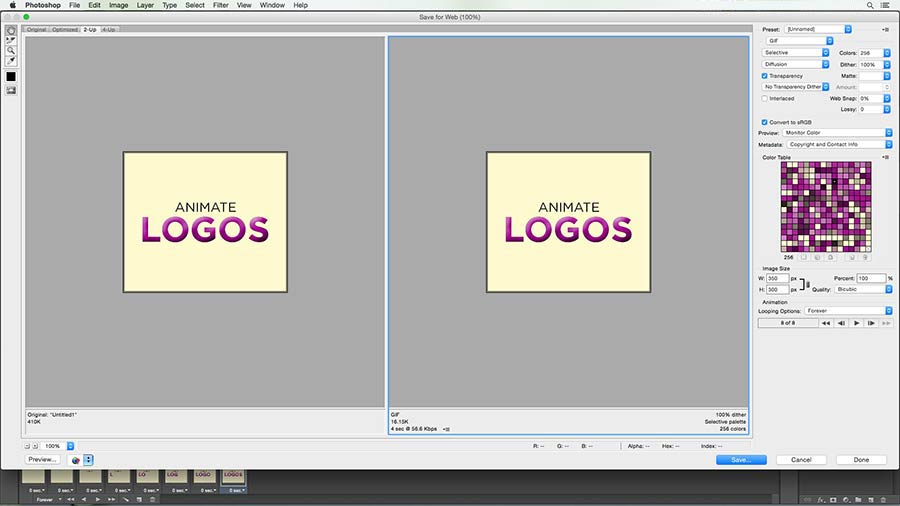
Export a gif format
Animated Logo Is Exported.
Easy right!

Animated gif image
With practice, you can eventually achieve perfection. Likewise, by consistently following easy steps you can move on to the advanced level of techniques on a gradual basis.
Learn the basics thoroughly in order to attain the advanced levels of logo animations like creating GIFs from popular videos.
Logo animation is the most preferred choice of marketing strategy these days. So, one has to be smart enough to come up with a logo design that is unique and effective. An animated logo is quite resourceful and can be used in various mediums – websites, social networking platforms, marketing videos and many more.
With these logo design ideas, hope you would have a creative and constructive journey ahead.






